O primeiro teste que fiz com Ajax e Free Pascal não foi lá muito prático. Desde então senti-me na obrigação de refazer tal teste, mas com um exemplo mais didático e prático. Como minha incursão neste novo mundo do Ajax e da Web 2.0 ainda é muito inicial, senti necessidade de apoio didático e acabei comprando um livro para aprender mais sobre o assunto. O livro é "Web Interativa com Ajax e PHP", ISBN 978-85-7522-126-6, de Juliano Niederauer, editora Novatec - excelente, por sinal. Logo ao ler o primeiro exemplo (páginas 105 e 106) resolvi adaptá-lo para o Lazarus. No teste usei o Free Spider, escolhido pela sua simplicidade em criar aplicações Web e o qual estou usando em um projeto de porte significativo.
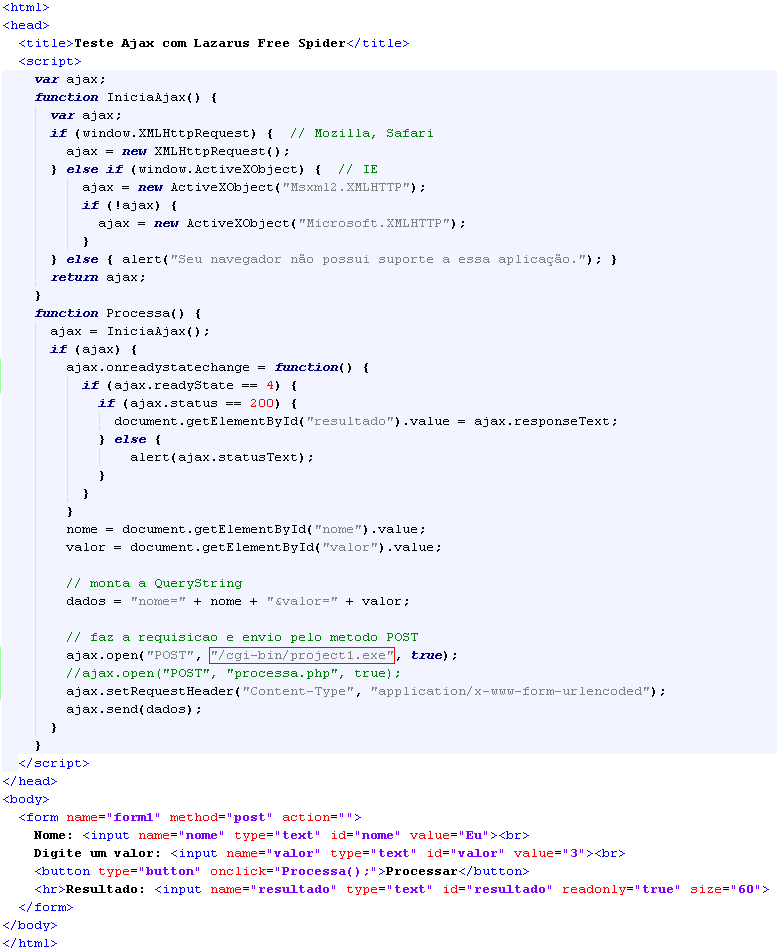
As adaptações foram pouquíssimas e o programa em Lazarus/Free Spider que substitui o programa em PHP é muito simples. A primeira coisa que fiz foi digitar o código HTML que contem as funções em JavaScript e fazer uma pequena adaptação destacada em vermelho no código abaixo:

Como pode ver, o código é bem simples (talvez as funções em JavaScript pareçam um pouco complicado aos olhos dos iniciantes). A parte em Lazarus / Free Spider é mais simples ainda. Vejam:
O código em Lazarus / Free Spider recebe os campos através do método POST e envia uma resposta em texto bem simples à função JavaScript da página, a qual atualiza o campo "resultado" do form. Seria possível fazer coisas bem sofisticadas como carregar uma lista de cidades ao se escolher uma determinada UF e sem recarregar a página ou poluir o HTML com JavaScript desnecessário. Fico aqui com a dívida de fornecer um exemplo similar com banco de dados.
E um exemplo da saída é:
Para quem não conhece o poder do Ajax, ele permite que a página requisite dados sem que seja exigido um carregamento completo de todo o código.
O código (HMTL + Lazarus) pode ser baixado a partir de: teste_ajax.7z
Os testes foram feitos no XP SP2 com servidor Web Server2Go.
[]'s,
Ericson Benjamim.
Ericson Benjamim.
